L’ottimizzazione delle immagini è uno degli aspetti più sottovalutati, ma anche più importanti, nella creazione di un sito web performante e visivamente accattivante. Le immagini ben scelte non solo rendono il sito più bello, ma aiutano a migliorare l’esperienza utente, il posizionamento nei motori di ricerca e la velocità di caricamento.
Tuttavia, non tutte le immagini sono uguali, e alcune possono creare problemi di performance se non ottimizzate correttamente. In questo articolo, esploreremo come scegliere i formati giusti, comprimere le immagini e migliorare la velocità di caricamento del tuo sito.
Se vuoi leggere di più di quali risorse il tuo designer ha bisogno per completare il tuo progetto web, leggi questo articolo.
Attenzione al copyright: non tutte le immagini sono uguali
Prima di parlare di formati e ottimizzazione, è importante ricordare che le immagini non sono tutte di libero utilizzo. Molte sono protette da copyright, il che significa che non possono essere utilizzate senza il permesso dell’autore o senza acquistare una licenza.
Utilizzare immagini coperte da copyright senza il dovuto consenso può comportare sanzioni legali e danni alla reputazione del tuo sito. Per evitare problemi, opta per immagini royalty-free o utilizza piattaforme come Unsplash e Pexels, che offrono una vasta gamma di immagini di alta qualità senza restrizioni legali.
Perché comprimere le immagini è importante?
Le immagini ad alta risoluzione possono occupare molto spazio, e caricarle su un sito web senza compressione può rallentare notevolmente il tempo di caricamento delle pagine. Questo non solo peggiora l’esperienza utente, ma può anche avere un impatto negativo sul posizionamento nei motori di ricerca, poiché la velocità di caricamento è uno dei fattori chiave per la SEO.

Secondo uno studio di Google, un ritardo di appena un secondo nel caricamento di una pagina può:
- Un ritardo di un secondo nel caricamento di una pagina può far diminuire le conversioni del 7%
- Il 53% dei visitatori abbandona un sito mobile che impiega più di 3 secondi a caricarsi
- Il tempo medio di attesa di un utente prima di abbandonare una pagina è di 10 secondi
Quali formati di immagine usare e quando?
Esistono vari formati di immagine, ognuno con caratteristiche specifiche. Ecco i più comuni:
JPEG (JPG)
Il formato JPEG è ideale per fotografie e immagini complesse con molti colori. È molto efficiente nel comprimere immagini di grandi dimensioni senza perdere troppa qualità visiva. Tuttavia, è un formato “lossy”, il che significa che ogni volta che l’immagine viene salvata, perde parte della qualità originale.
PNG
Il formato PNG è perfetto per immagini che richiedono trasparenze o una maggiore qualità visiva, come loghi e grafiche. A differenza del JPEG, il PNG è un formato “lossless”, il che significa che non perde qualità durante la compressione. Tuttavia, i file PNG sono solitamente più grandi rispetto ai JPEG.
WebP
WebP è un formato moderno sviluppato da Google che offre compressione sia “lossy” che “lossless”. Le immagini WebP sono generalmente più leggere dei JPEG e PNG, senza compromettere troppo la qualità. È ideale per chi cerca di ottimizzare la velocità del sito mantenendo una buona qualità visiva.
“lossy”, il che significa che ogni volta che l’immagine viene salvata, perde parte della qualità originale.
AVIF
AVIF (AV1 Image File Format) è un formato di immagine relativamente nuovo, basato sul codec video AV1. Offre una compressione molto efficiente, spesso superiore a quella di WebP e JPEG, consentendo di ottenere file di dimensioni notevolmente ridotte senza sacrificare la qualità visiva. AVIF supporta sia la compressione “lossy” che “lossless”, ma eccelle nel primo caso.
Grazie alla sua alta efficienza, AVIF è ideale per immagini ad alta risoluzione e per la creazione di contenuti destinati a dispositivi mobili. Tuttavia, la sua compatibilità con i browser non è ancora universale, quindi è consigliabile utilizzarlo in combinazione con altri formati come WebP per garantire la massima compatibilità.
SVG
Il formato SVG (Scalable Vector Graphics) è utilizzato per grafiche vettoriali. A differenza dei formati raster come JPEG o PNG, gli SVG possono essere scalati a qualsiasi dimensione senza perdere qualità, rendendoli ideali per loghi e icone.
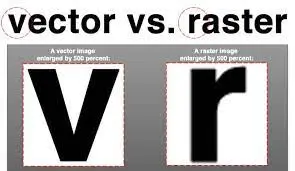
Il logo: differenza tra raster e vettoriale
Uno degli errori più comuni nella creazione di un sito web è utilizzare immagini raster (come JPEG o PNG) per i loghi, quando in realtà è preferibile un formato vettoriale. Ma qual è la differenza?

Raster
Le immagini raster sono costituite da pixel, e la loro qualità dipende dalla risoluzione. Se ingrandisci un’immagine raster oltre la sua risoluzione nativa, vedrai i singoli pixel, con conseguente perdita di qualità. I formati raster includono JPEG, PNG, e GIF.
Vettoriale
Un’immagine vettoriale, invece, è composta da linee e forme matematiche, il che permette di ridimensionarla senza perdere qualità. Questo rende i formati vettoriali come SVG perfetti per loghi e grafiche che devono essere utilizzate in diverse dimensioni e contesti.
Che cos’è un file vettoriale e perché dovresti averne uno
Avere un logo in formato vettoriale significa che potrai utilizzarlo su qualsiasi tipo di supporto senza mai preoccuparti della qualità. Che si tratti di un piccolo avatar per il sito web o di un banner pubblicitario gigante, il tuo logo resterà nitido e chiaro. Se ancora non possiedi un logo vettoriale, ti consiglio di chiedere al tuo designer di crearlo per te.
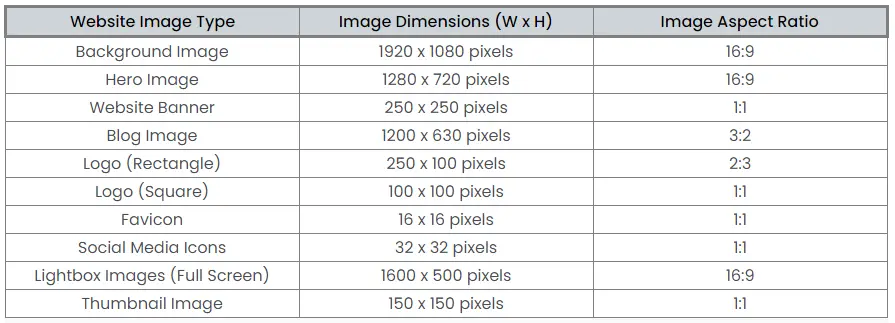
Dimensione delle immagini: quale formato usare?
Le dimensioni delle immagini contano molto per la velocità del sito. Di seguito alcune linee guida per scegliere le dimensioni giuste a seconda dell’uso:
- Immagini di sfondo: 1920×1080 pixel o superiori. Tuttavia, assicurati di comprimere l’immagine per ridurne il peso.
- Immagini di contenuto: 1200×800~600 pixel è una buona dimensione per immagini nel corpo del testo, soprattutto nei blog.
- Miniature: 150×150 o 300×300 pixel per immagini di anteprima.
- Loghi e icone: Per i loghi, utilizza SVG quando possibile, mentre per le icone PNG o SVG funzionano bene (con una preferenza per il formato vettoriale).

Altri consigli per migliorare la velocità del sito (e la tua SEO tecnica)
Oltre a scegliere il formato e la dimensione giusti per le immagini, ci sono alcuni strumenti e tecniche che puoi utilizzare per ottimizzare ulteriormente le prestazioni del sito.
Utilizzo di un CDN (Content Delivery Network)
Immagina un CDN come una rete di supermercati sparsi in tutto il mondo. Invece di far fare a tutti i clienti la stessa fila per prendere un prodotto, il CDN ha magazzini più piccoli (server) in diverse zone, ognuno con una copia degli stessi prodotti (contenuti del tuo sito). Quando un cliente (visitatore del tuo sito) vuole qualcosa, va al magazzino più vicino.
Vantaggi:
- Velocità: Riducendo la distanza che i dati devono percorrere, il caricamento delle pagine diventa molto più veloce.
- Disponibilità: Se un server va offline, gli altri possono prendere il suo posto senza interrompere il servizio.
- Sicurezza: Molti CDN offrono servizi di sicurezza aggiuntivi, come la protezione DDoS.
- Scalabilità: I CDN possono gestire picchi di traffico senza problemi, garantendo sempre prestazioni ottimali.
Casi d’uso:
- Siti web con traffico globale: I CDN sono essenziali per garantire un’esperienza utente uniforme a tutti i visitatori, indipendentemente dalla loro posizione geografica.
- Siti e-commerce: La velocità è fondamentale per le conversioni, e i CDN possono aiutare a ridurre il tasso di abbandono dei carrelli.
- Siti con molti contenuti statici: Immagini, video e altri file statici sono i candidati ideali per essere distribuiti tramite CDN.
Lazy Loading
Il lazy loading è come un cameriere intelligente che porta i piatti solo quando il cliente è pronto a mangiarli. Invece di caricare tutte le immagini di una pagina web contemporaneamente, il lazy loading carica solo quelle visibili sullo schermo all’inizio. Quando l’utente scorre verso il basso, le altre immagini vengono caricate gradualmente.
Vantaggi:
- Velocità: Riduce il tempo di caricamento della pagina iniziale, migliorando l’esperienza utente.
- Risparmio di banda: Caricando solo le immagini necessarie, si riduce il consumo di banda.
- Migliore SEO: Una pagina che si carica più velocemente ha un migliore posizionamento nei motori di ricerca.
Casi d’uso:
- Pagine lunghe con molte immagini: Blog, portfolio e pagine prodotto sono ottimi candidati per il lazy loading.
- Siti con gallerie di immagini: Il lazy loading può migliorare significativamente le prestazioni di una galleria.
Come implementare il lazy loading:
- Plugin WordPress: Esistono numerosi plugin gratuiti e a pagamento che implementano il lazy loading, come Lazy Load e WP Rocket.
- Codici personalizzati: Per chi ha conoscenze di sviluppo, è possibile implementare il lazy loading manualmente utilizzando JavaScript.
Utilizzo di compressori di immagini
Abbiamo discusso di come la qualità e la dimensione delle immagini possono impattare direttamente il traffico al tuo sito web. Ma come si fa a minimizzare la perdita di qualità dell’immagine
Non sai come
Ci sono svariati metodi e strumenti. Se hai accesso a strumenti come Photoshop, Affinity Photo o Affinity Designer, ci sono opzioni dedicate al’esportazione delle immagini che ne controllano sia il formato che la qualità (o perdita di qualità).
Se non dovessi avere accesso a questi strumenti (spesso costosi e complicati), ci sono anche strumenti online gratuiti e facili da usare per comprimere le tue immagini. Te ne presento un paio tra i più usati.
TinyPNG
Questo strumento online gratuito ti permette di comprimere immagini JPEG e PNG, mantenendo una buona qualità visiva. Ed in più ha un bellissimo panda come mascotte – cosa chiedere di più! Vedi lo strumento a questo link.
Squoosh
Sviluppato da Google, Squoosh ti consente di comprimere immagini in vari formati, tra cui WebP e AVIF. Offre anche strumenti di ottimizzazione avanzata. Vedi lo strumento a questo link.
Plugin WordPress
Se utilizzi WordPress, puoi automatizzare la compressione delle immagini con alcuni plugin che fanno il lavoro per te:
Imagify: Oltre alla compressione delle immagini, Imagify offre opzioni di ottimizzazione avanzata e può convertire le immagini in WebP per migliorare ulteriormente la velocità del sito.
Smush: Uno dei plugin più popolari per la compressione delle immagini. Comprime automaticamente le immagini quando vengono caricate nel sito, senza perdere qualità.
ShortPixel: Questo plugin offre un’ottima compressione senza sacrificare la qualità. Supporta anche formati moderni come WebP.
Conclusione
Ottimizzare le immagini non significa solo scegliere il formato giusto, ma anche comprendere l’importanza della compressione, delle dimensioni adeguate e delle tecnologie che aiutano a migliorare la velocità del sito. Applicando questi consigli, potrai garantire che il tuo sito web carichi velocemente, offra un’esperienza utente ottimale e rispetti gli standard di qualità visiva.
Vuoi approfondire un argomento in particolare o hai bisogno di una consulenza sulle prestazioni del tuo sito web e di come ottimizzarle, contattaci!



